Results 11 to 14 of 14
Thread: Problem with new Format
-
04-01-2011, 07:57 AM #11
 If you don't know how to use Windows and IE, may be you shouldn't
If you don't know how to use Windows and IE, may be you shouldn't
Alright, I'm probably going to sound like a jerk, but I can't help ranting when I feel somebody keeps wasting my time.
Here's my vanilla installation of Windows 7 Professional, right out the box.


Works perfectly, huh?
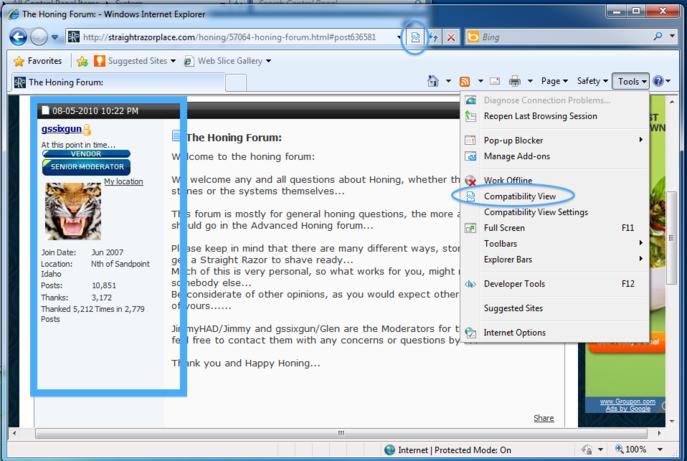
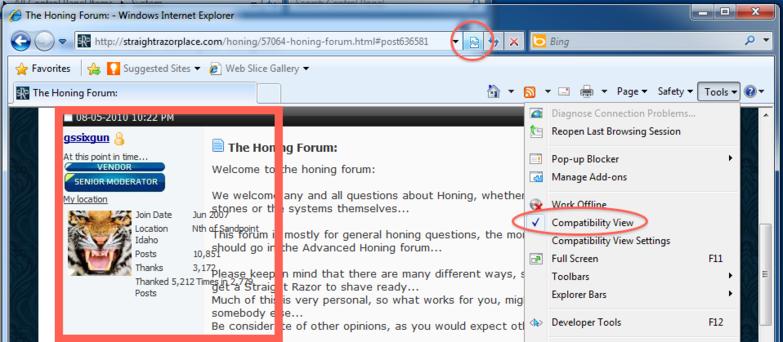
And here is how it looks after checking off the 'Compatibility Mode'.

So my question is why would you use compatibility mode? The tooltip from Microsoft says that it would improve websites designed for old browsers.

Honestly, I don't care if you chose to view a modern website with a 10 year old technology. Regressing a modern browser to behave as something ancient is your choice and I don't have the time, or the desire to deal with such nonsense unless you are willing to compensate me appropriately (the balpark is dozens of custom razors).
And, yes I can very easily disable the 'Thanks', put a limit on how many letters can be used for 'location', or disable it altogether, or use different layout where the avatar is positioned in it's separate band above the post body, which would make you scroll 40% more...
-
The Following User Says Thank You to gugi For This Useful Post:
Bill S (04-01-2011)
-
04-01-2011, 12:18 PM #12

Tried your suggestion, Toggie. Works. I unchecked the box that says use compatibility view on all web sites. Refreshed the page and the type is back in the proper spaces. There is a name for those boxes, I believe called "Frames". W3C is different depending on whether you use "strict" or "transitional" for the passing of their test.
Here is the W3C link for validator page: http://validator.w3.org/ put the address of this page in the required box and click validate and you get 2 errors for XHTML Tansitional Maybe that source info will be useful.
However, the real problem might be found in your CSS (Cascadeing Style Sheets) coding. This link: http://jigsaw.w3.org/css-validator/ will let you run the CSS validation of a page, and on this particular page it has 387 errors for CSS.Last edited by Gibbs; 04-01-2011 at 12:25 PM.
~~ Vern ~~
I was born with nothing and managed to keep most of it.
Former Nebraskan. Go Big Red
-
04-01-2011, 01:09 PM #13

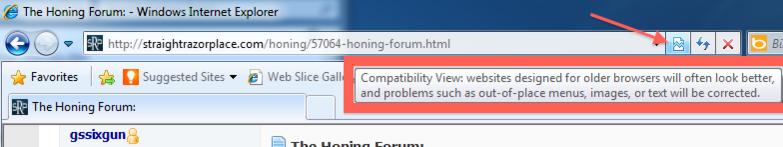
Just an addition. Important enough I thought to add a new reply. At work now, and on IE8 there is an icon represting broken page (upper part of your IE8 browser, next to the address bar, in fact RIGHT next to it, click it. One way it works, other way it's a bit garbled.
NOTE: the page will refresh automatically if you click on that broken page icon.~~ Vern ~~
I was born with nothing and managed to keep most of it.
Former Nebraskan. Go Big Red
-
04-01-2011, 02:04 PM #14This is not my actual head.



- Join Date
- Nov 2009
- Location
- Middle of nowhere, Minnesota
- Posts
- 4,624
- Blog Entries
- 2
Thanked: 1371
Thanks to whoever figured out compatibility mode. This problem makes sense now. I don't think Im going to spend time on it in the near future as it's isolated to one setting on one browser. There are other more important things to spend time on right now.
The problem is not with the CSS. Most of those CSS errors are irrelevant - though there are two or three minor things that should be fixed.
Oh, and SRP doesn't use frames.Last edited by HNSB; 09-01-2012 at 11:57 AM.
Strange women lying in ponds distributing swords is no basis for a system of government.


 1Likes
1Likes LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks







 Reply With Quote
Reply With Quote
